En tant que designers, vous devez parfois voir souvent expliquer certains choix à votre PO/PM, aux développeurs ou autres personnes au sein de votre équipe. Voici des éléments d’UI Design à ne pas confondre et dont vous devez savoir affirmez le choix de ces derniers.
1- Radio Button Vs Checkbox
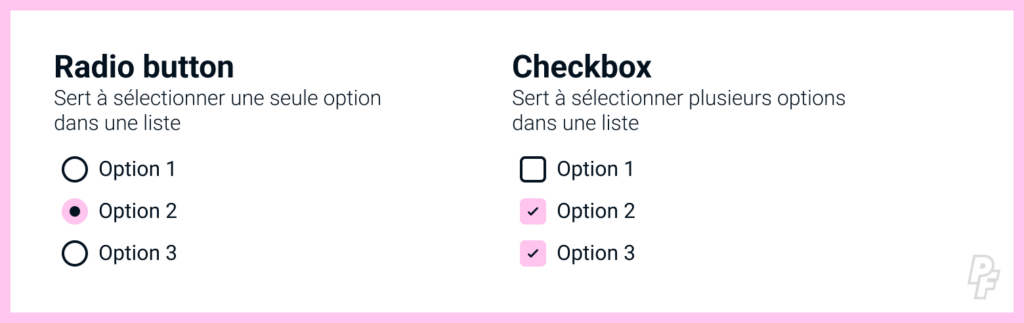
Radio Button : Sert à sélectionner une seule option dans une liste
(Exemple : L’utilisateur doit choisir entre la livraison chez soit ou le retrait en magasin)
Checkbox : Sert à sélectionner plusieurs options dans une liste
(Exemple : L’utilisateur désire afficher le carrelage blanc et le carrelage rose dans une liste de couleur)

2- Filtre Vs Tri
Filtre : Sert à afficher uniquement les informations voulues.
(Exemple: Je désire voir uniquement les t-shirts de taille L)
Tri : Permet de répartir les informations selon des critères précis
(Exemple: Je veux lister ces t-shirts du plus cher au moins cher)

3- Tag Vs Badge
Tag : Il contient un mot clé et peut se combiner avec d’autres tags.
Badge : Bulle unique avec un chiffre ou une icône

4- Lien Vs Bouton
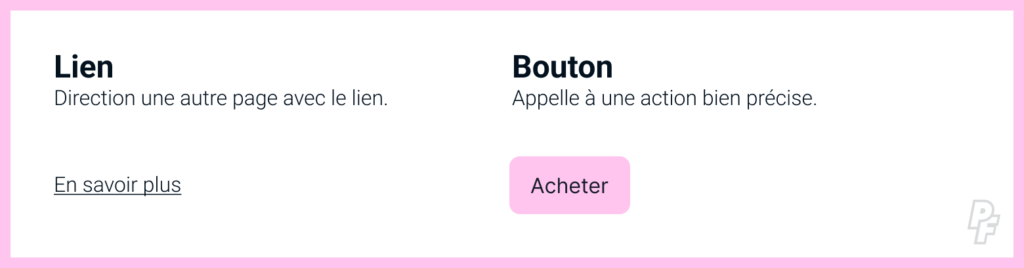
Lien : Le lien ramène à une autre page
(Exemple : Avoir plus d’informations sur un élément)
Bouton : Appelle à une action bien précise
(Exemple : Ajouter un article au panier)

Grâce à nos astuces sur les éléments d’ UI design, facilitez la création de vos interfaces. N’hésitez pas à nous suivre sur les réseaux sociaux pour plus d’actualités !
Merci pour ce partage. Moi qui ne suis « intéressée » actuellement que par le JTbD, cela m’oblige aussi a me poser les questions d’UI et échanger avec notre designer.