Les formulaires font parties des éléments essentiels dans une interface utilisateur, que ce soit pour une application mobile ou un site web. L’utilisateur fournit ses informations et afin de lui faciliter la tâche, certaines règles s’appliquent notamment sur le choix d’un Radio Button ou d’un Drop-Down menu.
Après des tests utilisateurs, il devient évident que des Radio Buttons et des Drop-Down menu doivent être utilisés dans certains certains scénarios pour faciliter la sélection d’une donnée par l’utilisateur.
1 – Utilisation des Radio Buttons
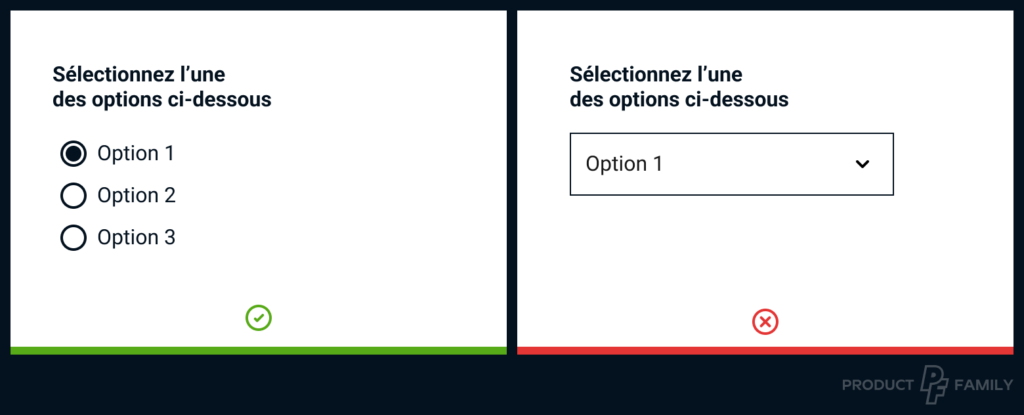
1.a – Mettre l’accent sur différentes options
Il peut y avoir plusieurs cas où vous souhaitez mettre l’accent sur les options :
- Vous désirez que votre utilisateur aperçoive toutes les options disponibles.
- Il n’y à pas d’option par défaut ou recommandée.
- Les options ne sont pas familières à l’utilisateur.

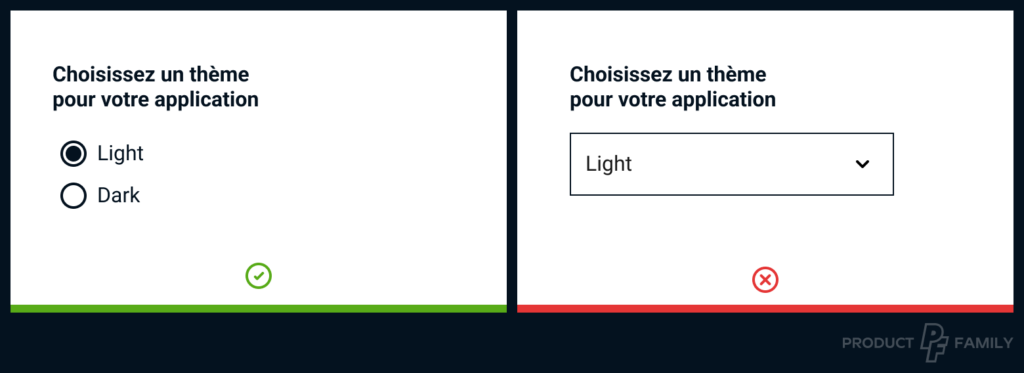
1.b – Moins de 5 options
Lorsque vous avez moins de 5 options courtes, le Radio Button est privilégié pour que l’utilisateur analyse les options facilement et rapidement.

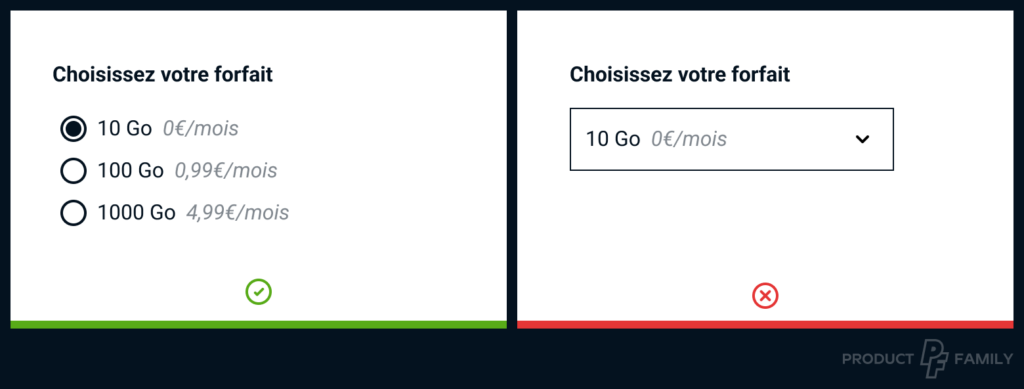
1.c – Lorsque la comparaison des options doit être claire !
Dans cet exemple, les options comparables sont en Radio Button car l’utilisateur peut comparer facilement d’un coup d’oeil les différentes offres.
Dans le cas d’un drop-down menu, l’utilisateur doit ouvrir le menu et comparer les options à chaque fois qu’il désire examiner les autres options. Cette manipulation de comparaison via un drop-down menu prend plus temps pour l’utilisateur qu’un radio-button.

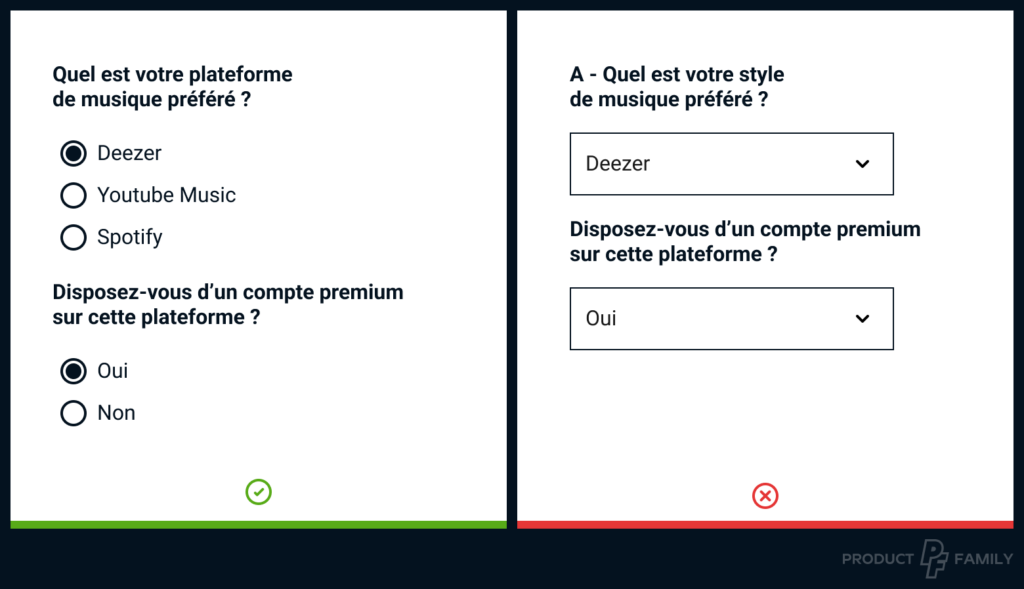
1.d – Quand la visibilité et la réponse rapide sont une priorité !
Une visibilité claire et une analyse rapide des options sont plus compréhensibles pour l’utilisateur.
- Pour les formulaires plus longs, il devient plus facile et surtout rapide pour l’utilisateur d’analyser les options.
- Comme pour l’exemple précédent, cliquer sur une liste déroulante demande plus de temps qu’un Radio Button.

2— Utilisation des Drop Down Menus
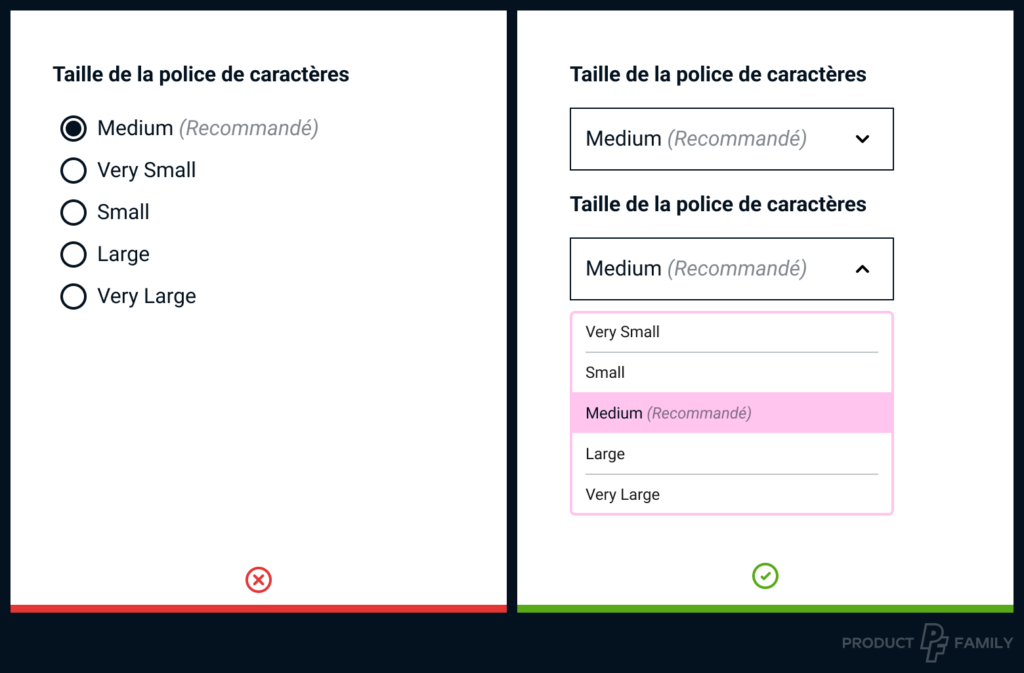
2.a — Lorsque l’option par défaut est l’option recommandée
L’affichage de l’option recommandée facilite la décision de l’utilisateur, car :
- L’affichage de toutes les options attirent l’attention de l’utilisateur.
- Il n’est pas encouragé pour l’utilisateur de modifier l’option par défaut. Pratique intéressante si vous désirez mettre une offre en avant.

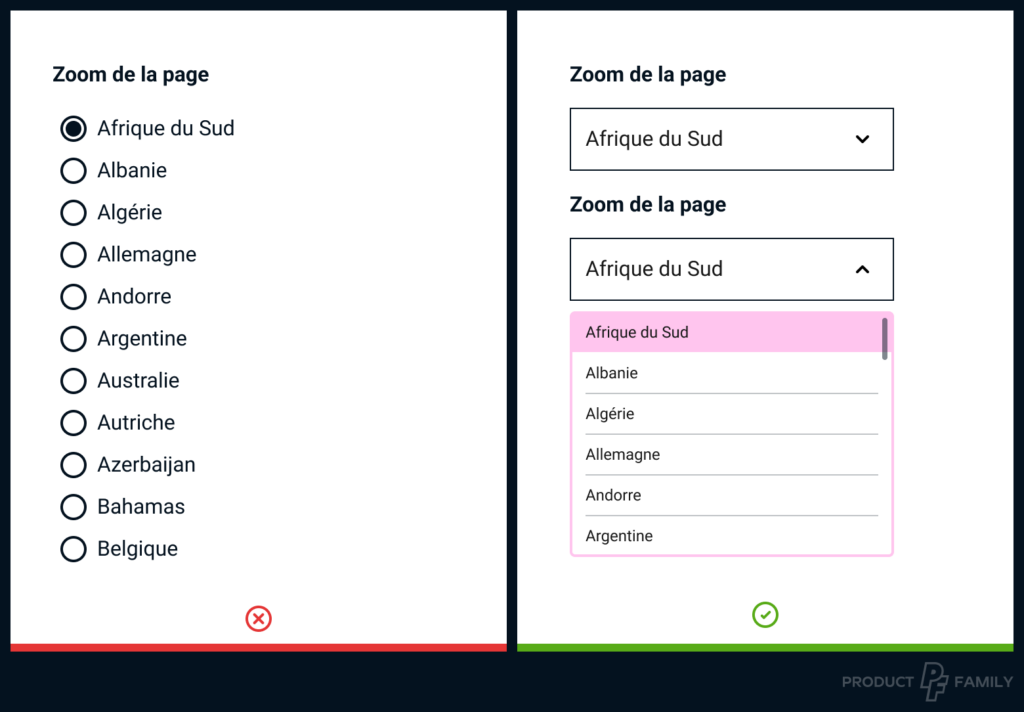
2.b — Quand un grand nombre d’options sont disponibles
Un grand nombre d’options familières sont encouragées à afficher dans la liste déroulante, car:
- L’utilisateur peut les prédire facilement.
- Il n’a pas besoin de voir les options côte à côte.

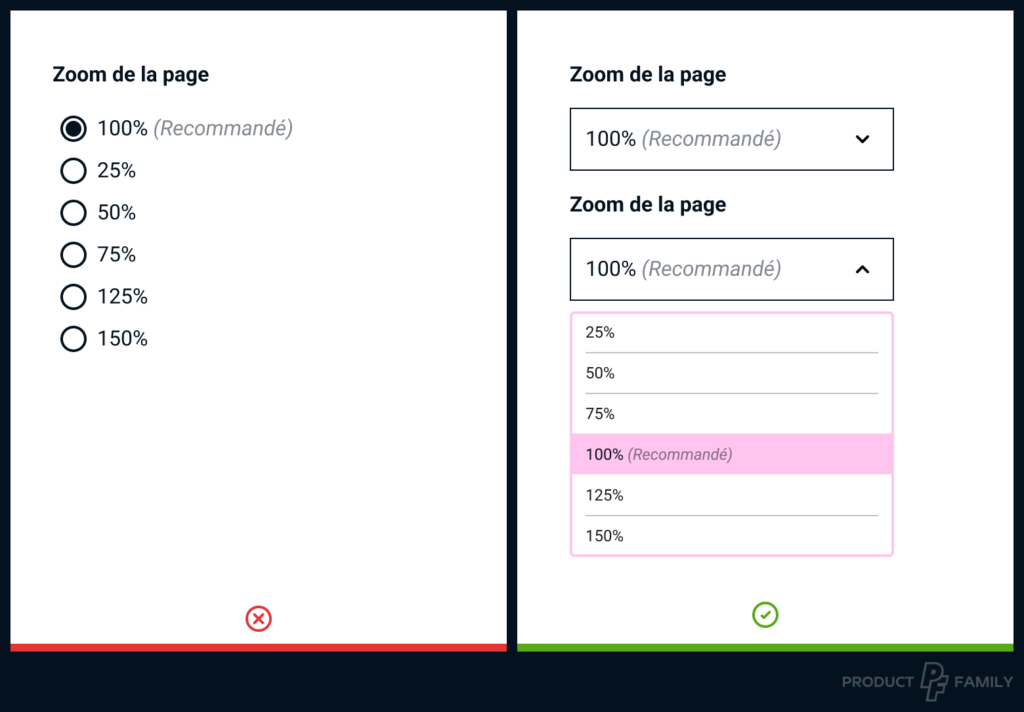
2.c — Lorsque vous avez plus de 5 options possible
Lorsque l’utilisateur dispose de plus de 5 options pour répondre à la question, il est préférable de passer sur un drop down menu afin d’éviter d’encombrer l’interface utilisateur.

Pour ces deux derniers cas, il est possible d’y ajouter une zone de texte dans laquelle l’utilisateur peut taper le nom de l’option afin d’effectuer une recherche rapide dans une longue liste. Cela rend la sélection plus facile et rapide.
Conclusion
Il est très important de choisir un radio button ou un drop down menu au bon moment, afin de rendre l’expérience utilisateur la plus simple possible sur votre produit.
Ces différentes règles vous aiderons à choisir le contrôle le plus adapté.